Accessibility and Inclusion
Our commitment to you and your students
Top Hat is dedicated to continuously improving our websites, applications and features to create an accessible and inclusive learning environment for as many students as possible. Our products and services are designed based on the internationally recognized Web Content Accessibility Guidelines (WCAG) 2.1 Level AA and Section 508 standards in the United States.
To ensure and validate our accessibility compliance, a third-party vendor conducts regular audits across our dynamic courseware.
Personalize your course for all learners
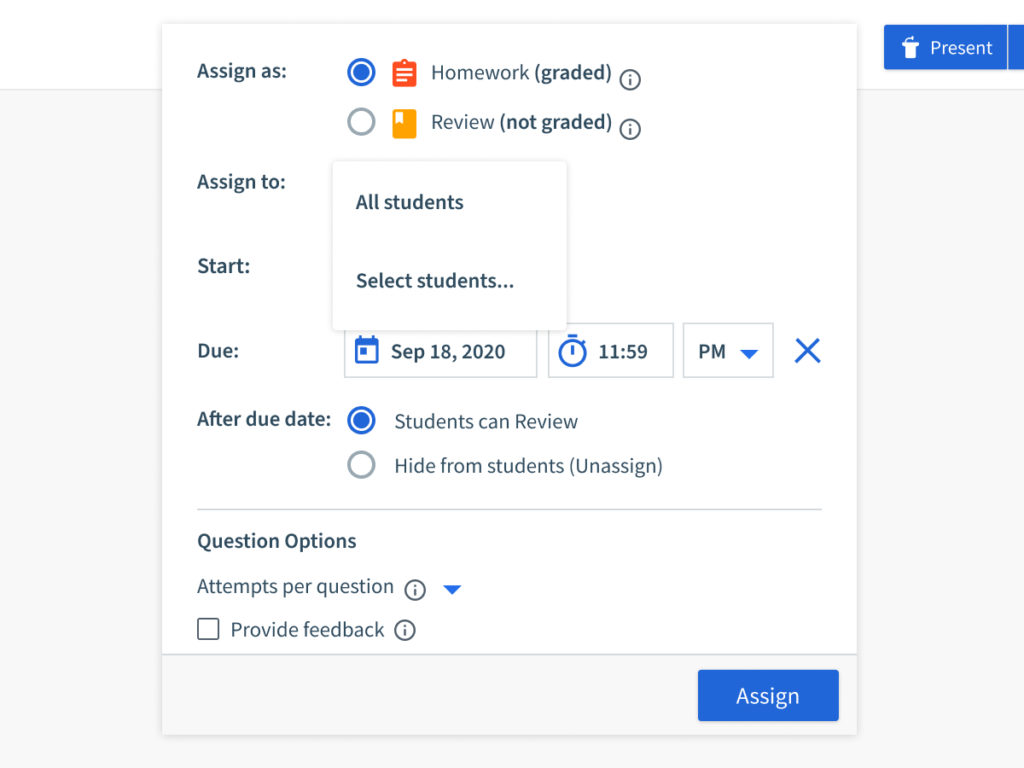
Top Hat lets you improve and customize the learning experience based on the needs of your students. You can schedule readings, assignments and tests for specific learners at various times and for different durations, while also being able to print assessments so students can complete them manually if they are unable to participate within our platform.

Make all content accessible
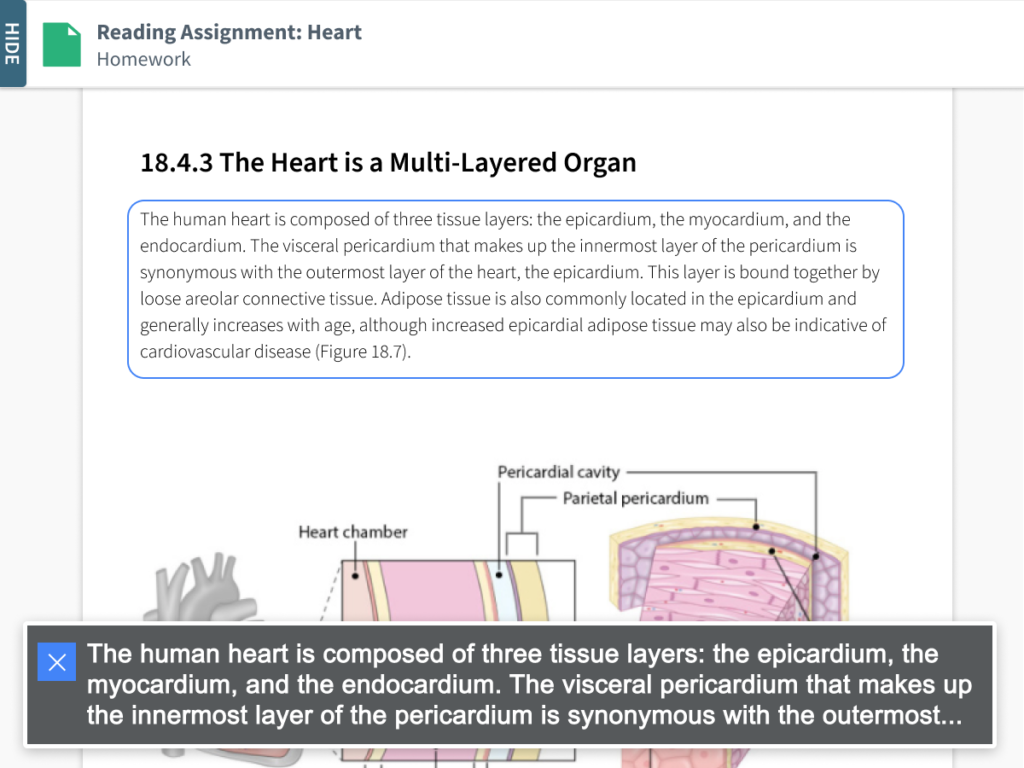
Educational content in Top Hat is designed with accessibility in mind. Digital textbooks and assignments are optimized so students can access them on their preferred devices. Instructors can also include alternative text on images in chapters and assignments for students using screen readers. Top Hat is compatible with screen readers and has keyboard navigation to make it easy to progress through content. Other features, such as closed captioning on videos and transcripts of recorded lectures, provide alternative formats for students to learn.

Create an inclusive community
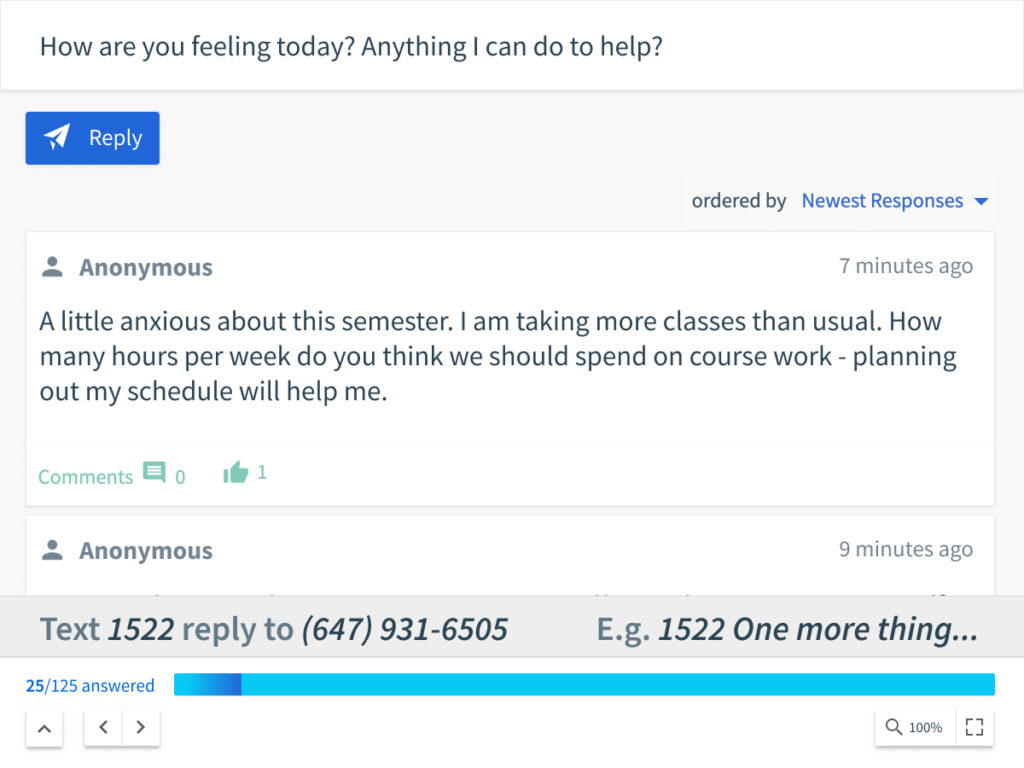
Maintain valuable class connections. Discussions and a variety of question types in Top Hat invite all students to participate comfortably. Plus, instructors can check in more frequently with tools that can reach the whole class to meet students where they are. Questions and discussions in Top Hat can also be anonymized to give learners an extra sense of comfort when addressing sensitive topics.

“Top Hat is an excellent tool for increasing student engagement and determining your success in the classroom based on real-time feedback. It contributes to an inclusive classroom, as all student voices are ‘heard’ and recognized.”
Natasha LiebigVisiting Assistant Professor, Philosophy, Adams State University
Read our accessibility factsheet
View our VPATs
How to create an accessible course in Top Hat
We’re here to support you
Our dedicated team of instructional designers offer instructors tailored advice and one-on-one assistance, helping to provide an equitable learning experience for all students.